M1 MacBook Air for Web Development
Migrating from my top-end early 2015 13" MacBook Pro was a breeze. I decided to do a clean install and use iCloud backup/restore for my user profile & documents. This meant I would only install what I actually needed...
What the Air replaced
My 2015 MacBook Pro (MBP) was a pretty beefy machine. It was spec'd out and I upgraded the SSD to help make it run faster - it all helped in the long run and I easily could've kept using it for another year or 2.
Then Apple announced their M1 silicon in the existing MacBookAir chasis, along side a 13" MacBook Pro. I've always loved the design and portability of the Air. It was the ultimate commuting laptop, but it lacked power due to the hot Intel CPU, the low resolition screen and a decent cooling system. So I'd never wanted to use it for development & design work.
Apple's new silicon generated some crazy hype after they presented some insane stats. I had to get my hands on it to see how it stacked up against my 2015 MBP.
TLDR; it's' faster and better in every way possible. I purchased this to add additional ports as the Air removes a lot, but it's stil in the box waiting to be used!
MacBook Air Spec
- Apple silicon M1 Chip
- 8 Core CPU & GPU
- 16GB
- Space Grey
- Refurbished from Apple
- Total: £1165.83
Browser benchmark
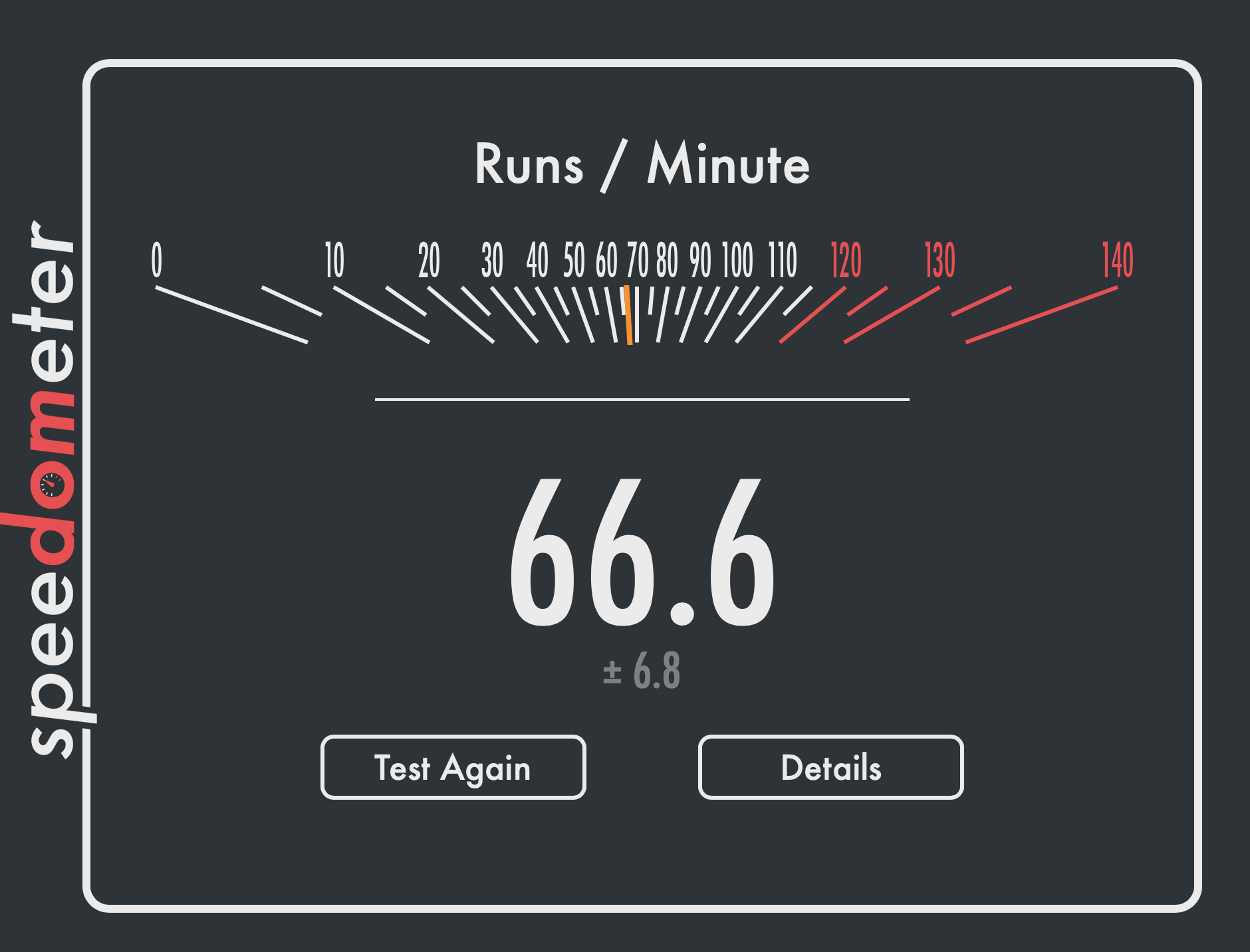
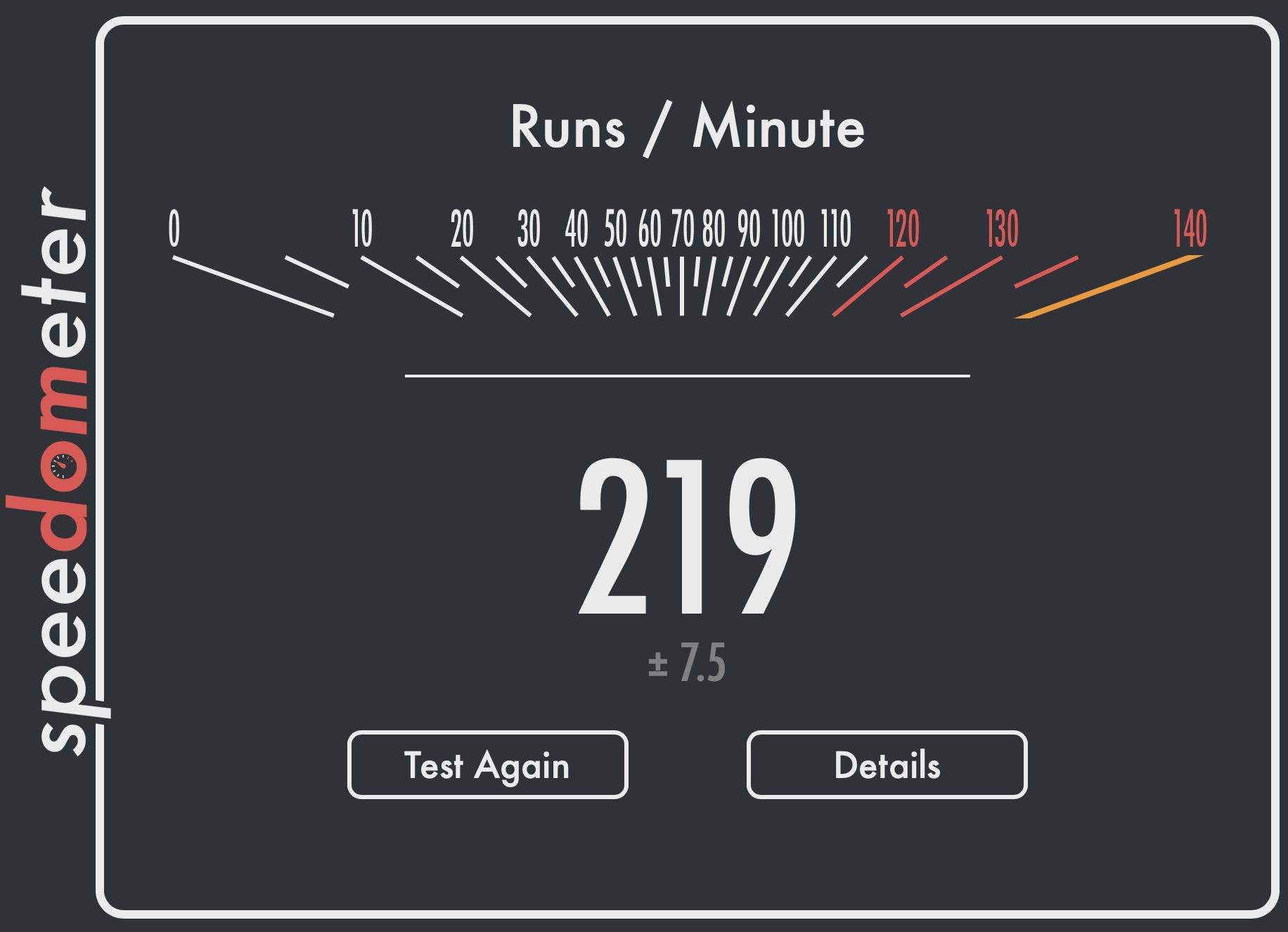
Safari browser Speedometer test results:
2015 MBP:
 trackpad settings
trackpad settings2020 MacBook Air:
 trackpad settings
trackpad settingsMy developer tools 🛠
IDE
Browsers
- Most important setting for any browser
- Change default search engine to DuckDuckGo - I don't like Google services and I stay away from them as much as possible, except YouTube, so I use a throw-away account that's only used for their services
- Safari - mostly used for personal day to day and also development
- Safari Tech preview - used to test out pre-release changes
- FireFox - used for its devtools and my main development browser
- Chrome - used for dev tools and client work
- Microsoft Edge - hardly used but it's good to do some cross browser testing
Applications
- GitTower
- git GUI application. I used to use Git all via the command-line, but after discovering this app I decided that I could work faster and better with the GUI. It's now on Windows too.
- If you're intrested in purchasing a license then I'd recommend using my Referral link as you'll get 10% off your license 🙏🏽
- MAMPPro - mostly used for WordPress
- RunJS - small JS scratchpad
- LuLu - network monitor to block adware etc
- MalwareBytes - Mac’s are now being targeted alot more
- Lockdown - adware/social-crap blocker
- Sketch / Figma / Adobe XD
- Sequel Pro
Terminal
- Oh my zsh
- HomeBrew - don’t use it all the time but it’s perfect for Iterm setup
- NodeJs
- Yarn
- Xcode dev tools
- iTerm2 - Set key mapping
- SSH Keys generation - Git access etc
- Check your Profile PATH - it breaks way too often and can get messy
MACOS Settings
I was a long term Windows user before switching to MacOS and I had to make some changes to the way it worked to make myself feel at home.
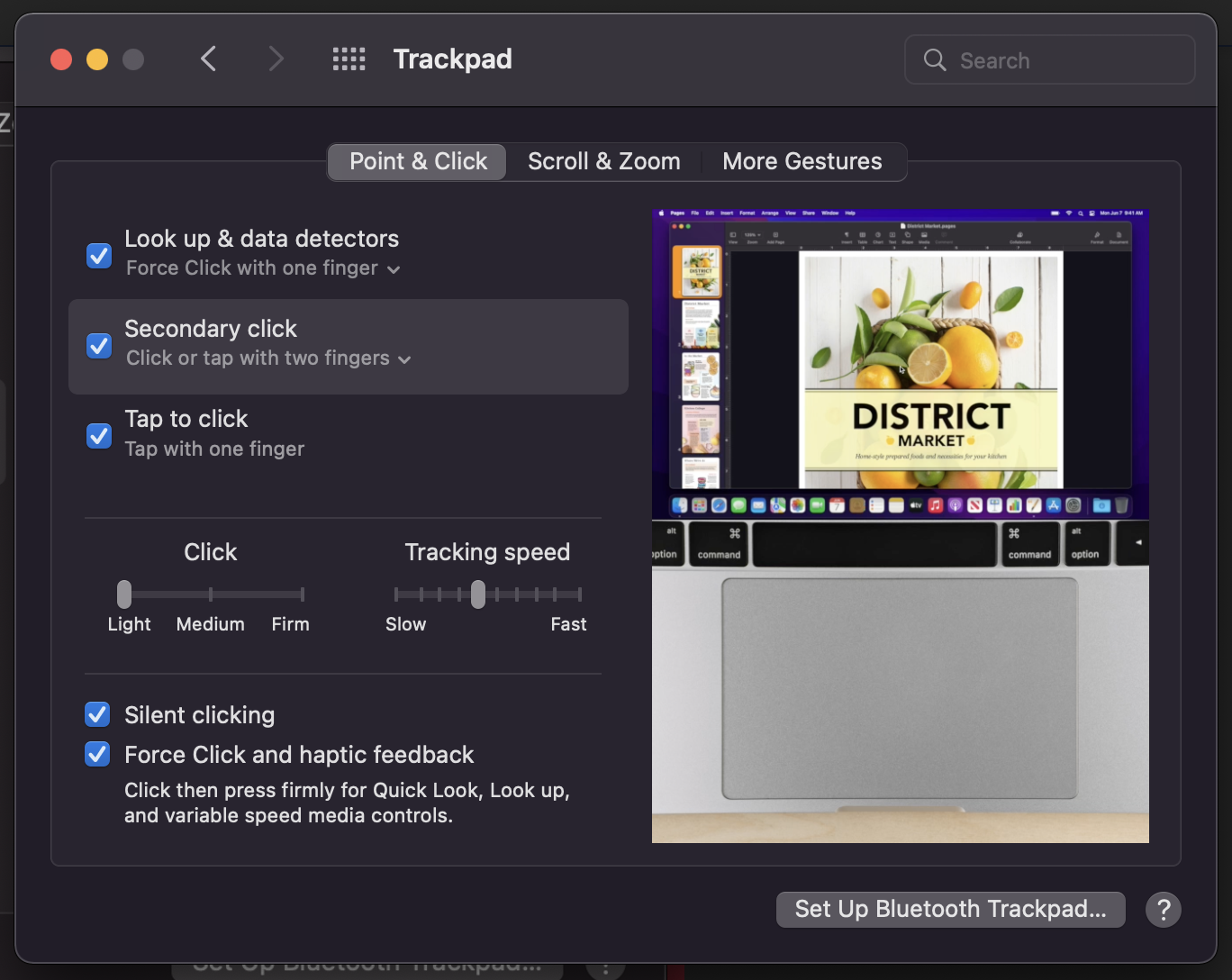
Trackpad
I'm a big fan of the trackpad and the way it works, especially compared to the Windows laptops. The defaults are ok, but I prefer having the following settings set:
 trackpad settings
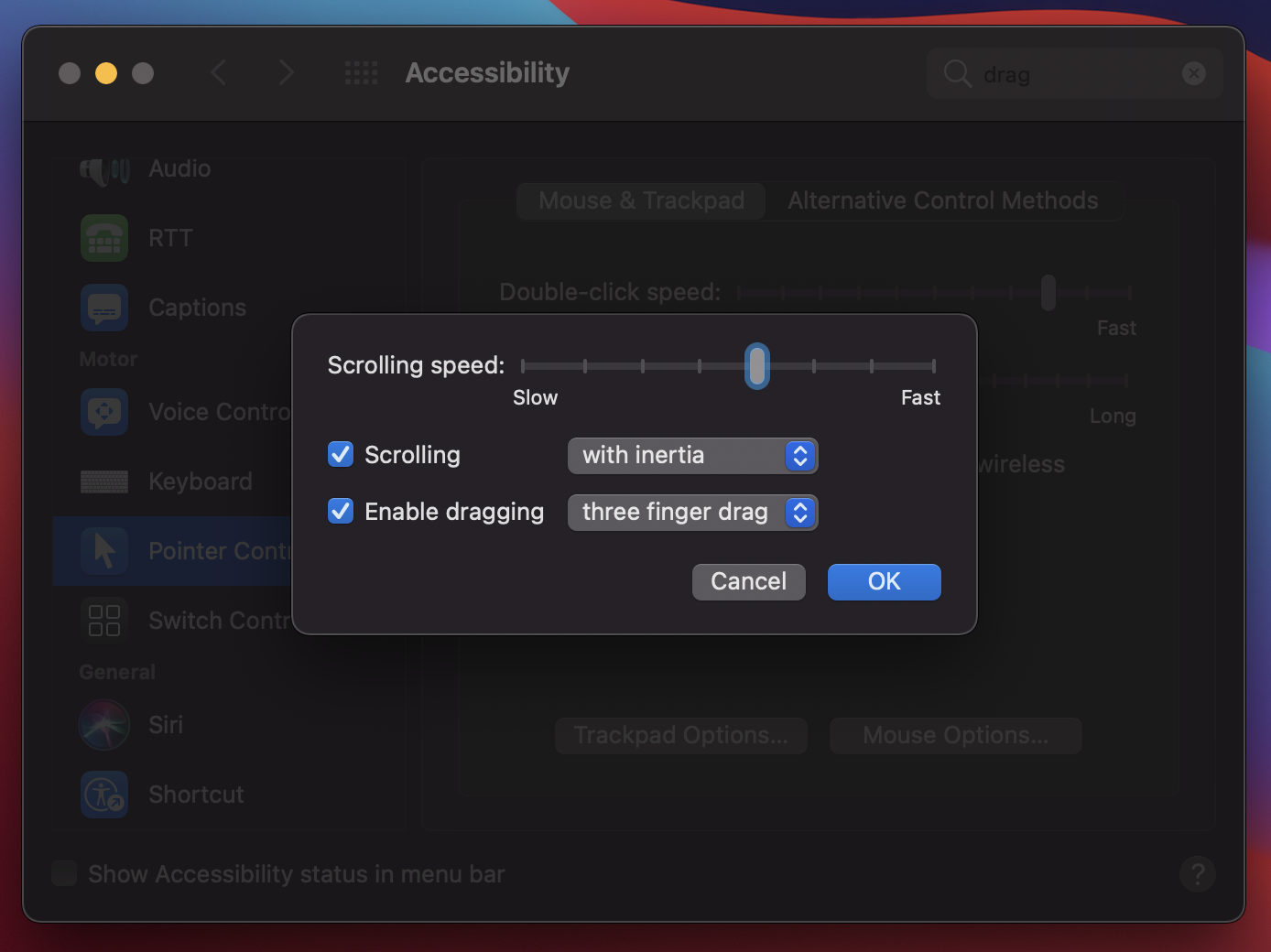
trackpad settings3 Finger Dragging
I wasn't a fan of the default single click, hold and drag so I opted for the 3 finger dragging for app windows:
 enable 3 Finger Dragging
enable 3 Finger DraggingDock Settings
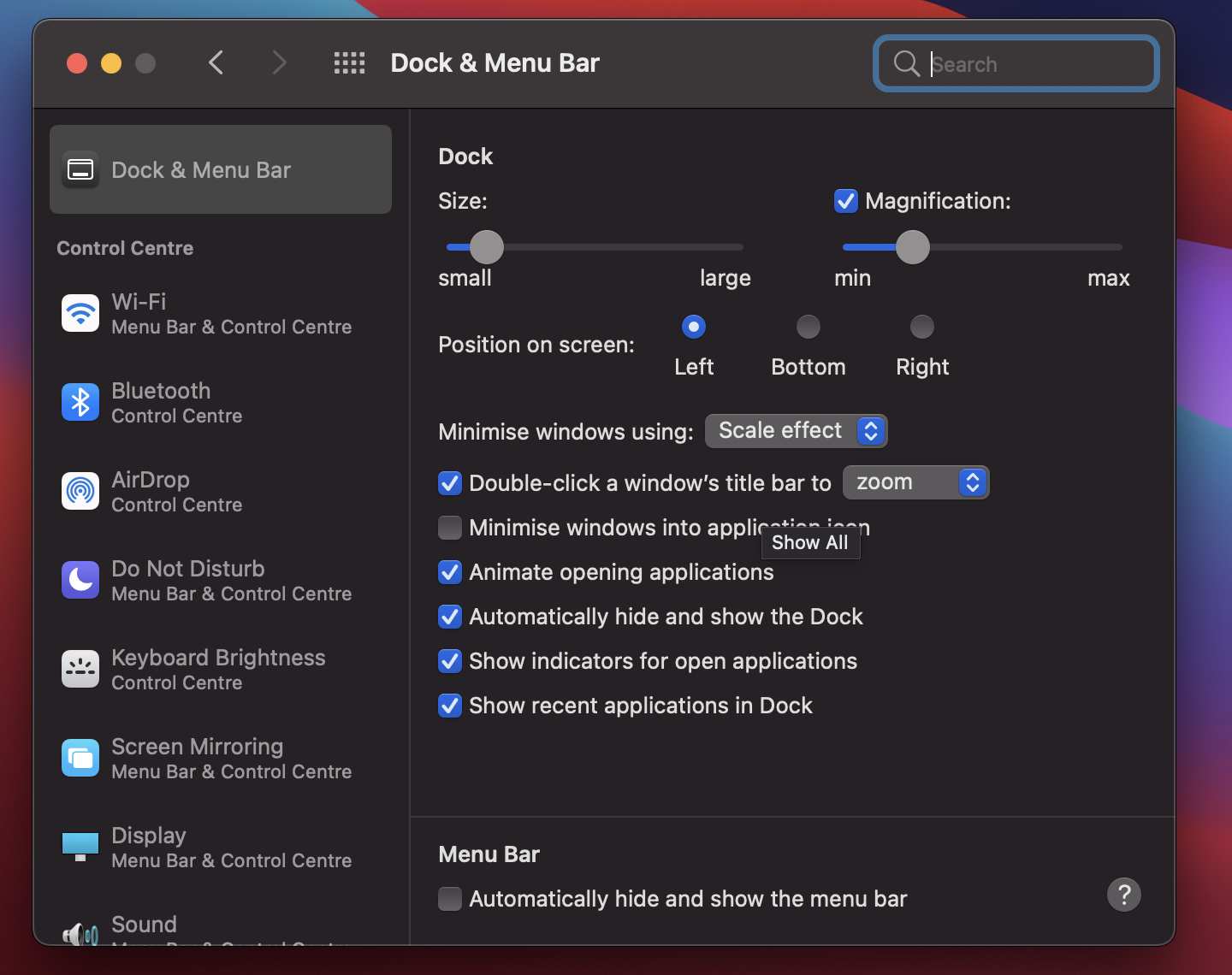
I want to make use of the whole screen so I choose to have the Dock hide automatically, and I pin it to the left of the screen so I don't accidentally hover over icons when using apps. I also remove all the apps from the Dock so there's litreally nothing in there except the apps that are running. I use the command + space keys to use Spotlight to search for apps.
 Dock Setting
Dock SettingFirewall
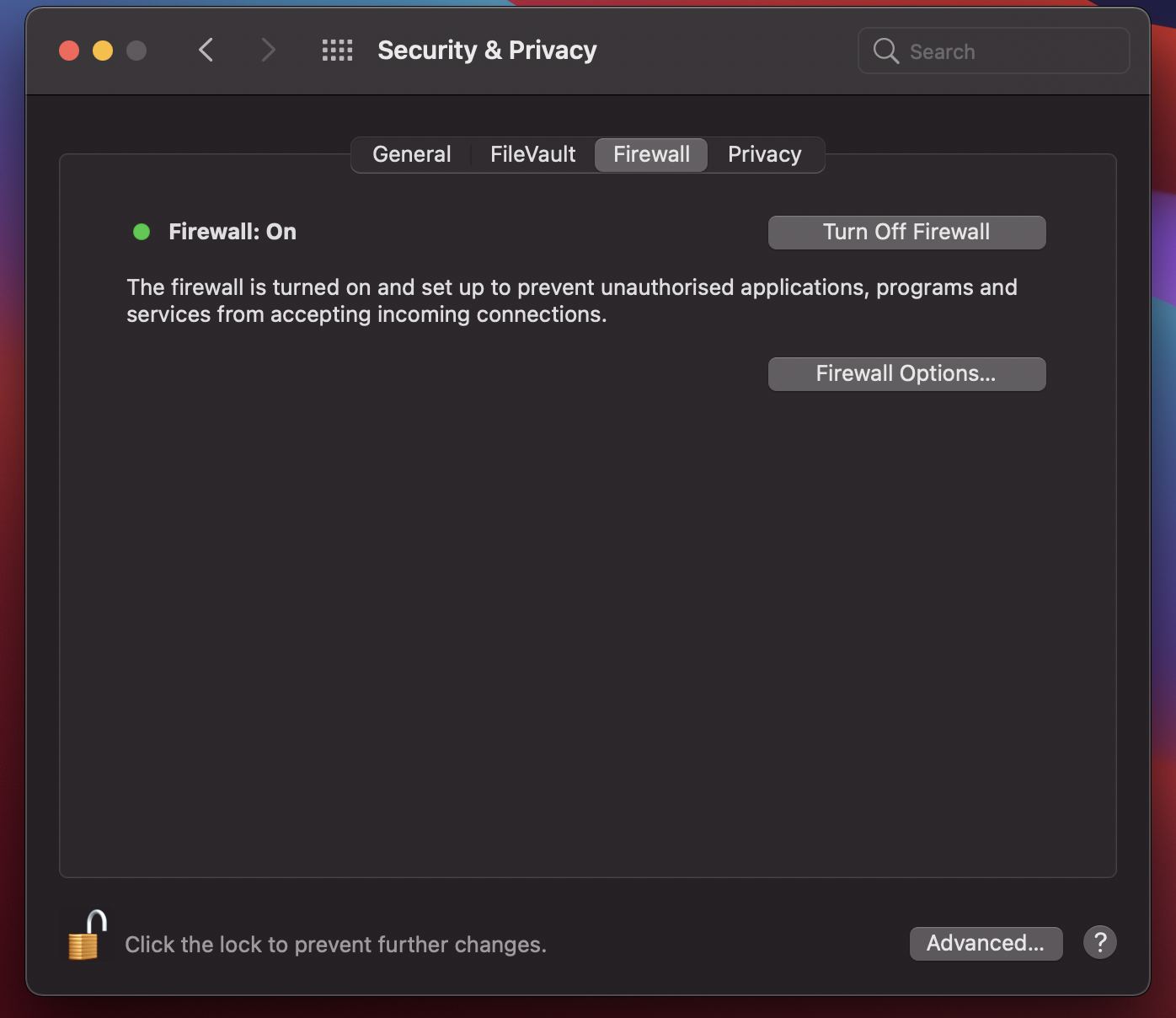
I thought I'd add this as it's always best to make sure it's enabled.
 Firewall
FirewallKeyboard
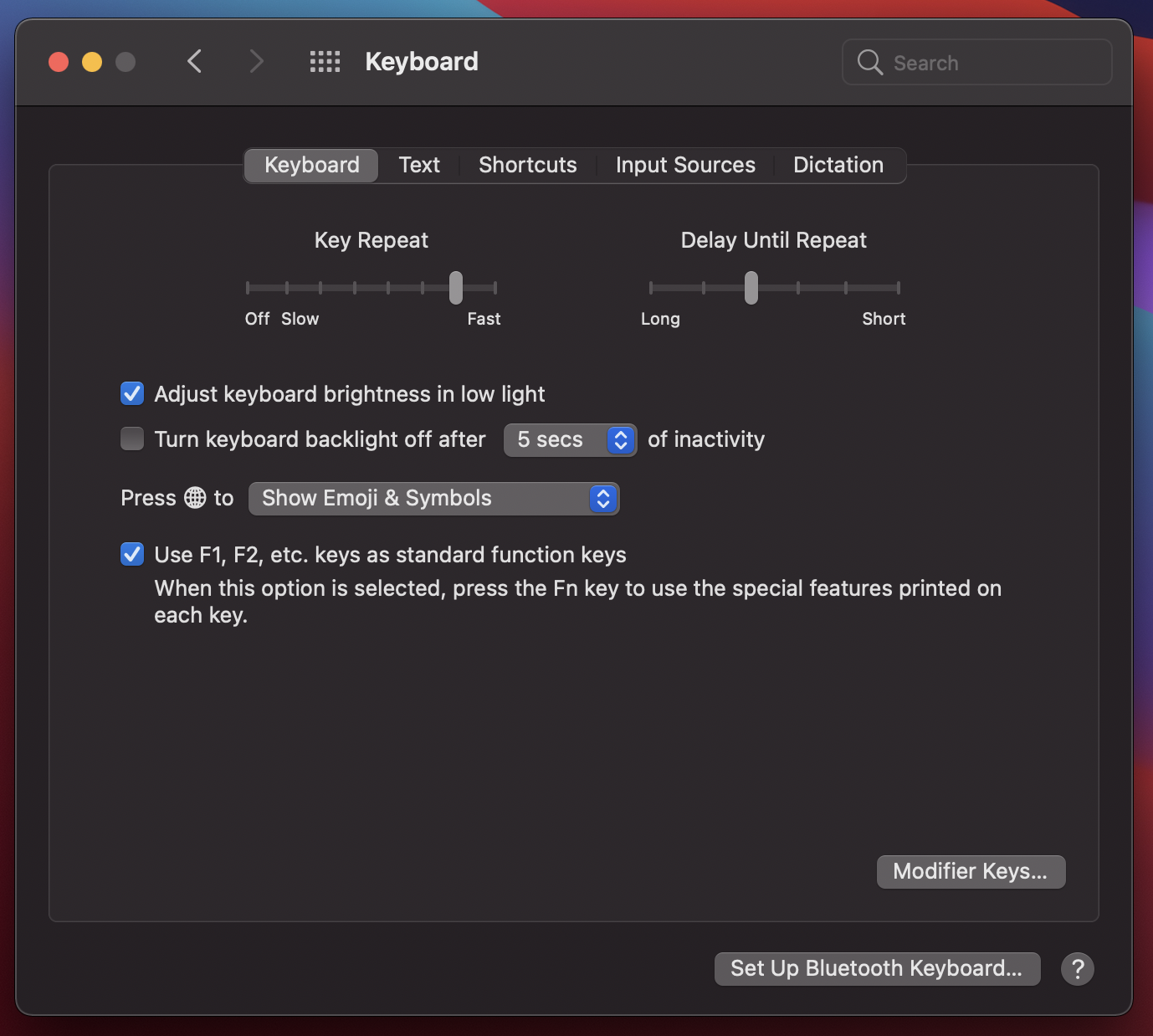
I prefer to use the F-Keys for their default functionality when in applications. I hold down the fn key when I need to use the device settings, like brightness and volume. This is really usefull if you want to hit F5 multiple times to refresh a browser page.
 F keys
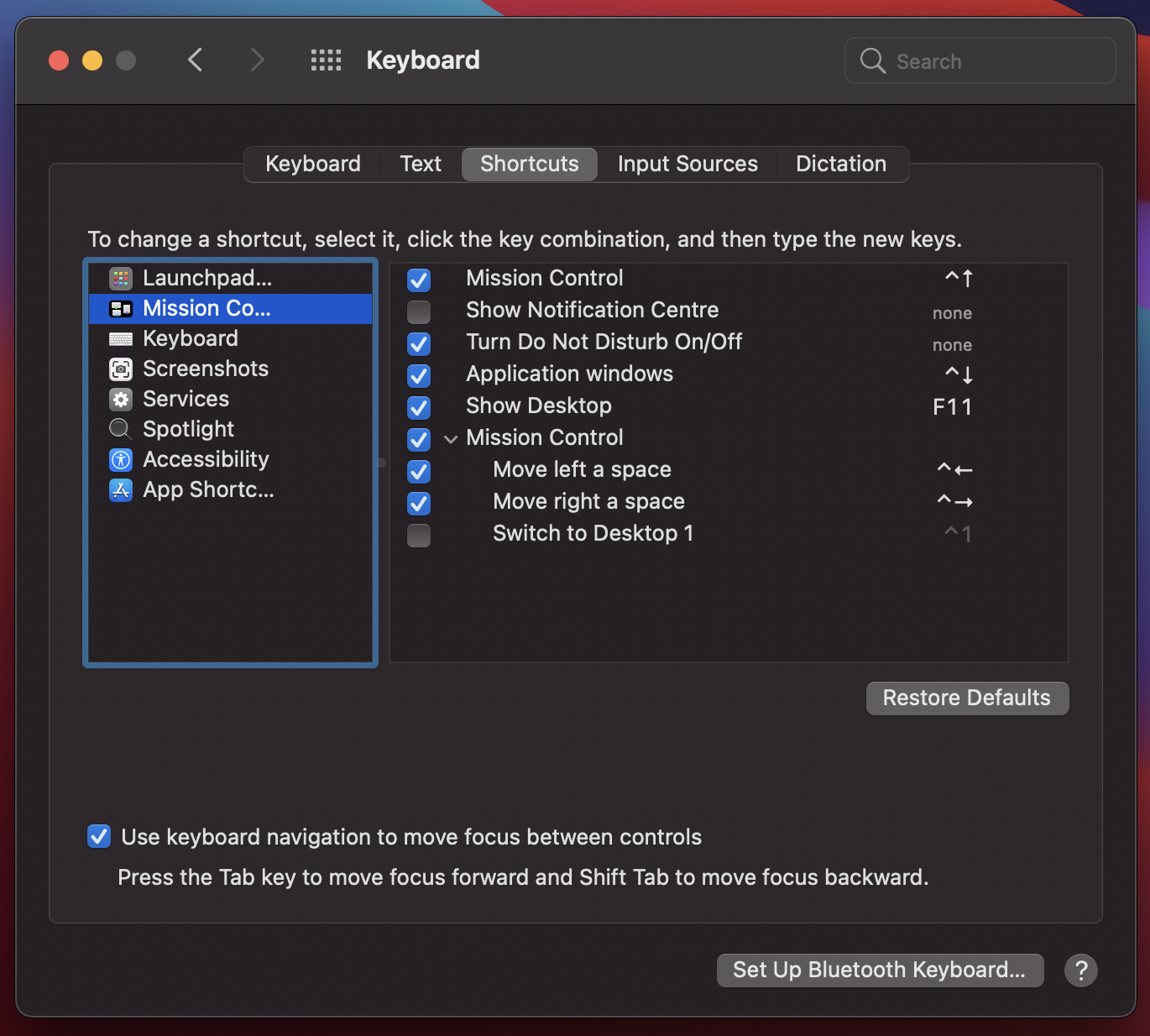
F keysThe other thing that I find odd on MacOS is the keyboard 'Tab key' wouldn't tab between OS Promt options. Changing the below enables this:
 Tab key
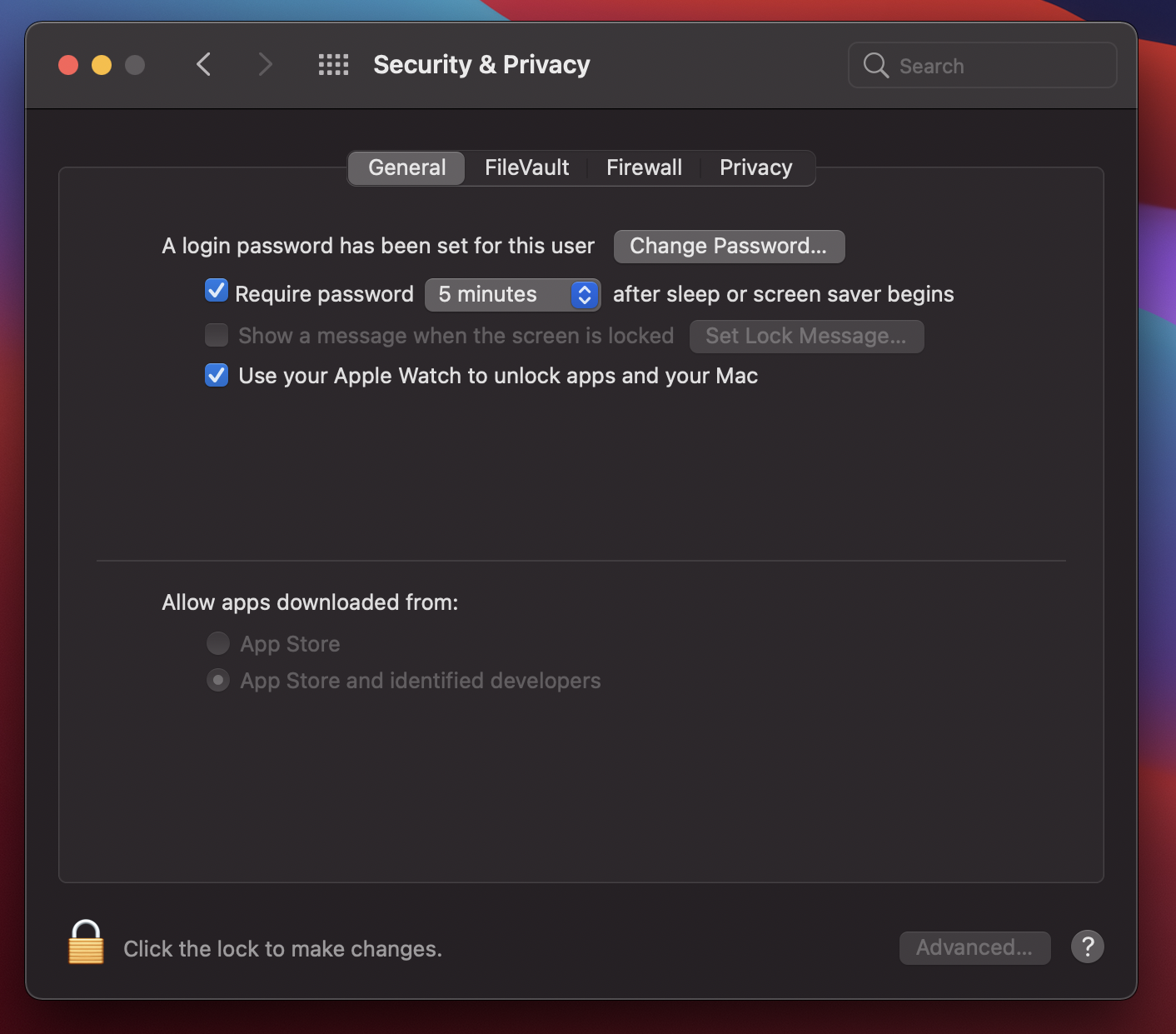
Tab keyApple Watch unlock
If you've got an Apple Watch then this is a no brainer. Open the laptop lid and if you've got your watch on then it'll unlock the laptop 🤯
 Unlock with Apple Watch
Unlock with Apple WatchPrev: Website rebuild
Next: Vue Accordion Component