Fira Code as my IDE font
FiraCode is a font that supports ligatures, using this in my IDE makes reading code a lot easier... and it looks cleaner and cooler!
<style>
@import url(https://cdn.jsdelivr.net/npm/firacode@6.2.0/distr/fira_code.css);
code, code[class*="language-"], pre[class*="language-"] {
font-family: 'Fira Code';
}
</style>
Download the Font here and install.
I use both VSCode and WebStorm as my daily IDE's. For both of these I have Fira Code set as the font for the text editor. The advantages of using ligatures are shown below.
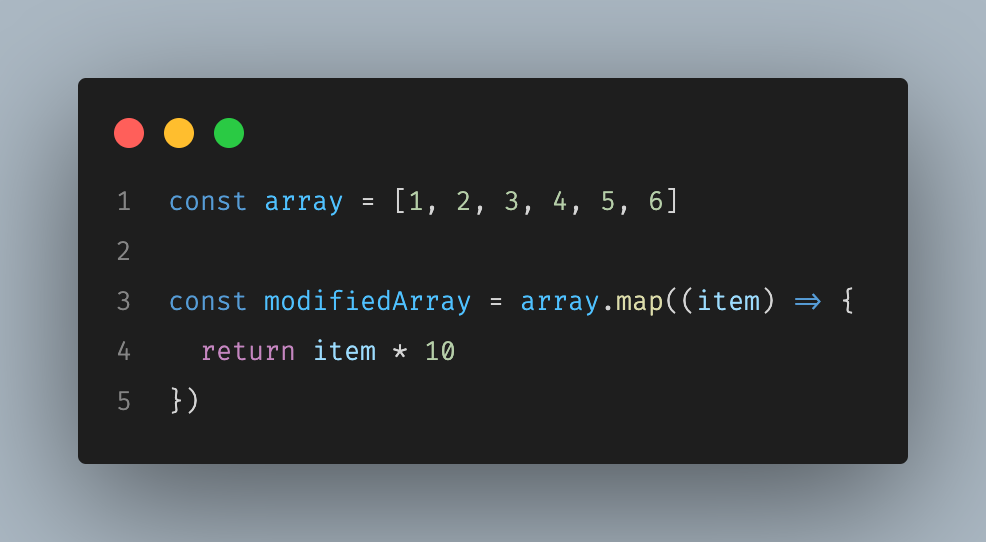
How map array looks with ligatures enabled:
 Ligatures examples
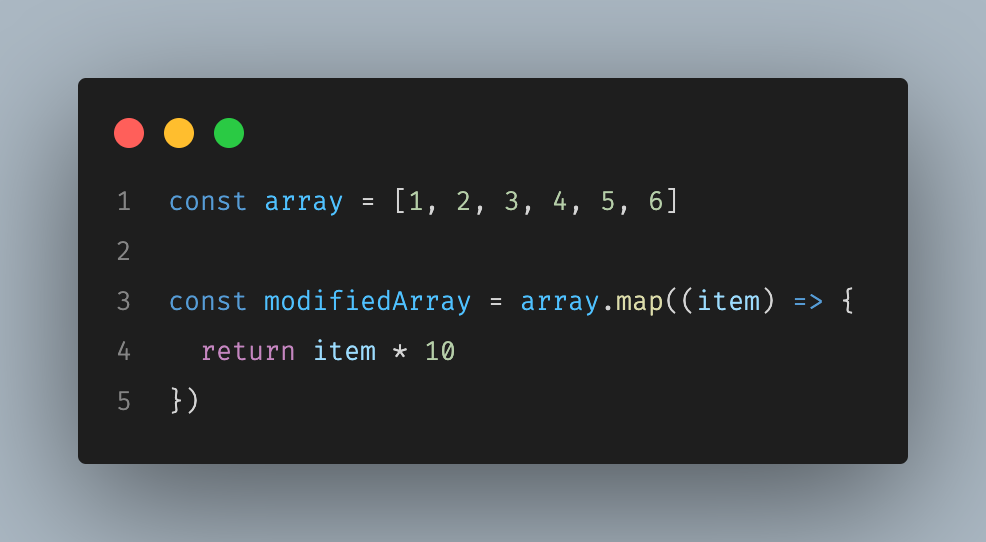
Ligatures examplesHow map array looks with ligatures disabled:
 Ligatures examples
Ligatures examplesHow ligatures look with common JS:
// Equality:
== ===
// Scope:
=> -> __
// Comparison:
<= >= != !==
Best thing with this font is that it works with more than one language. It has support for PHP, Swift, Ruby, and Go.
Example from GitRepo:
 Ligatures examples
Ligatures examplesYou'll need to enable font-ligatures in the IDE settings:
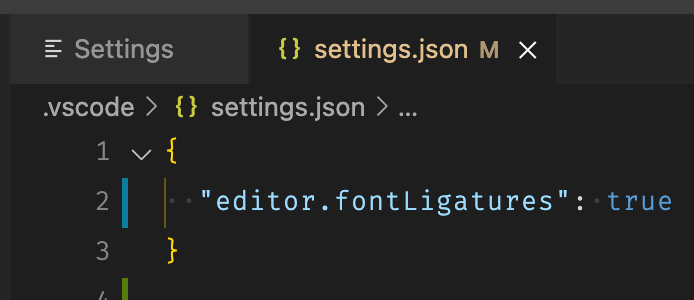
VScode:
 VSCode ligatures settings
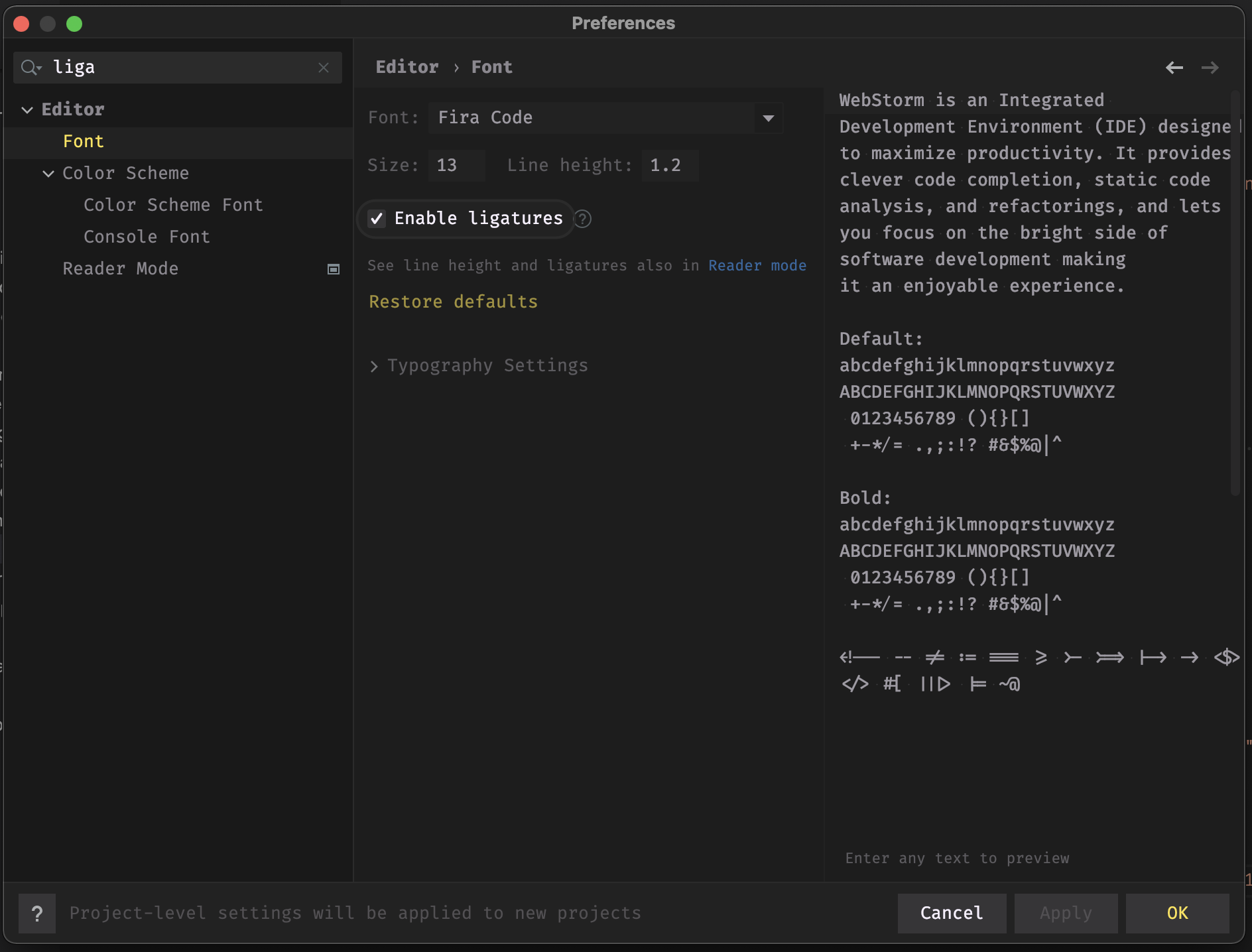
VSCode ligatures settingsWebStorm:
 WebStorm ligatures settings
WebStorm ligatures settingsPrev: Getting started with Vue
Next: Website rebuild